今日のデジタル時代では、ウェブサイト画面キャプチャツールは企業や専門家にとって不可欠です。マーケティング目的でスクリーンショットをキャプチャしたり、チュートリアルを作成したり、ウェブサイトの問題を文書化する必要がある場合、信頼性が高く効率的なスクリーンキャプチャツールを使用することで、時間と手間を省くことができます。このブログでは、ウェブサイトスクリーンキャプチャツールを使用するメリットと、注目すべき主な機能について説明し、市場に出回っている最高のツールのおすすめを紹介します。
1.ウェブサイト開発における画面キャプチャツールの重要性
ウェブサイト開発において、スクリーンキャプチャツールはプロセスの効率と効果に重要な役割を果たします。ウェブサイトの進捗状況を視覚的に文書化するのに役立つだけでなく、開発者、デザイナー、顧客間の重要なコミュニケーションツールとしても使用されます。
ウェブサイトの画面キャプチャツールを使用すると、開発者はウェブサイトの特定のセクションをキャプチャして注釈を付け、注意や改善が必要な部分を強調表示することができます。これにより、コラボレーションを大幅に改善し、フィードバックプロセスを合理化することができます。
また、これらのツールはバグの追跡や問題の特定にも非常に役立ちます。開発者は、ウェブサイトの問題のスクリーンショットをキャプチャすることで、チームメンバーや顧客に問題を簡単に共有して伝えることができます。これにより、問題を説明する時間を節約できるだけでなく、関係者全員が何を修正すべきかを明確に理解することができます。
次のセクションでは、ウェブサイト開発に役立つ画面キャプチャツールの機能について詳しく説明し、市場で最も優れたツールの推奨事項を提供します。
2.画面キャプチャツールで見るべき機能
ウェブサイト開発用の画面キャプチャツールを選択する際に考慮すべき主な機能がいくつかあります。これらの機能は、ワークフローの効率と効果に大きな影響を与える可能性があります。
まず、ウェブサイトの特定のセクションに簡単に注釈を付けて強調表示できるツールを探す必要があります。 注意や改善が必要な部分に注意を促す機能は、効果的なコラボレーションのために不可欠です。
第二に、特定のセクションではなく、ページ全体のスクリーンショットをキャプチャする機能を提供するツールを検討してください。 これは、ウェブページの全体的なレイアウトと構造をキャプチャし、バグの追跡や問題の特定に役立つ包括的なビューを提供するのに役立ちます。
また、複数のファイル形式をサポートし、簡単に共有してコラボレーションできるツールを選びましょう。スクリーンショットをさまざまな形式で保存し、チームメンバーや顧客と簡単に共有することができれば、コミュニケーションが大幅に改善され、フィードバックプロセスが簡素化されます。
次のセクションでは、ウェブサイト開発に不可欠なこれらの機能を提供する市場で最高のスクリーンキャプチャツールをいくつか紹介します。 楽しみにしてください!
3.さまざまな画面キャプチャツールを比較する

このセクションでは、市場で販売されている最高の画面キャプチャツールのいくつかを比較し、議論します。 これらのツールは、ウェブサイト開発プロセスを大幅に向上させることができる様々な機能を提供します。
- Snagit: Snagitは、簡単な注釈と強調表示、全ページスクリーンショットキャプチャ、様々なファイル形式をサポートするなど、様々な機能を提供する人気の画面キャプチャツールです。 また、スクリーンショットを素早く編集して改善することができる内蔵エディタを提供します。
- Nimbus Screenshot:Nimbus Screenshotは、ウェブサイトの画面キャプチャのための包括的な機能セットを提供するもう一つの優れたオプションです。Nimbus Screenshotを使用すると、ウェブページの特定の領域に簡単に注釈を付けて強調表示したり、ページ全体のスクリーンショットをキャプチャしたり、キャプチャした内容を複数のファイル形式で保存することができます。 また、クラウドストレージサービスとの統合により、簡単に共有してコラボレーションすることができます。
- Lightshot: ライトショットは、シンプルさと使いやすさに重点を置いた軽くて強力な画面キャプチャツールです。 特定のセクションまたはウェブページ全体のスクリーンショットを素早くキャプチャすることができます。 また、ライトショットは基本的な編集ツールを提供し、様々なファイル形式をサポートしています。
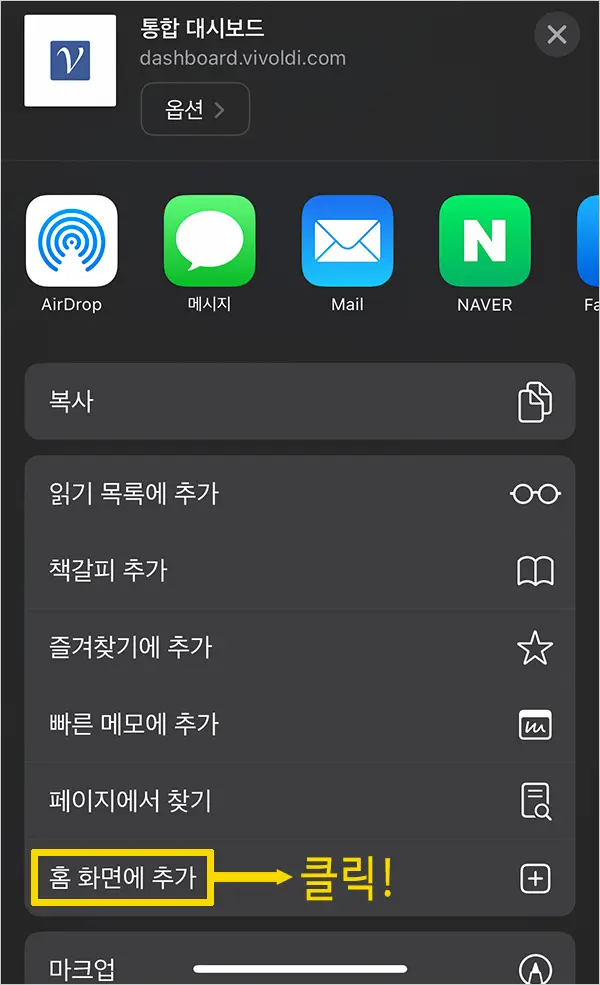
- Vivoldi オンラインキャプチャツール:VivoldiはキャプチャするウェブサイトのURLを入力すると、そのページが自動的にキャプチャされる機能を提供します。様々なオプションを提供し、オプションの中には、ウェブページに接続するブラウザモード、デスクトップPCまたはモバイル接続モード、Retina適用でキャプチャ後保存される画像の品質を2倍に向上させる、HTML領域の特定部分だけをキャプチャする機能です。
また、一度に複数のウェブサイトをキャプチャすることができ、縦サイズが長くスクロールが発生した場合、自動的に一番下までキャプチャします。韓国で最も多く使用するキャプチャツールで、多くのユーザーに最も人気があります。
これらは、市場に出ている多数の画面キャプチャツールの中のいくつかの例に過ぎません。ウェブサイト開発要件に適したツールを選択する際には、あなたとあなたのチームにとって最も重要な特定の機能を考慮してください。
4.ウェブサイトデザインに画面キャプチャツールを効果的に使用する方法

ウェブサイトデザインにスクリーンキャプチャツールを使用する際の重要なポイントの1つは、ツールの機能を効果的に活用する方法を知ることです。 ここでは、選択したツールを最大限に活用するためのヒントをいくつか紹介します:
まず、ツールでキャプチャできるさまざまな種類のスクリーンショットをよく理解してください。ほとんどの画面キャプチャツールには、ウェブページ全体、特定のセクション、またはスクロールするウェブページをキャプチャするオプションがあります。これらのオプションを理解することで、デザインを最もよく示すスクリーンショットをキャプチャすることができます。
次に、画面キャプチャツールの編集機能を活用しましょう。注釈の追加、特定の領域の強調表示、明るさやコントラストの調整など、これらの編集機能を使用することで、ウェブサイトのデザインを磨き、チームに貴重なフィードバックを提供することができます。
第三に、ツールが提供するコラボレーションと共有機能を利用することです。 多くの画面キャプチャツールでは、キャプチャした内容を同僚や顧客と簡単に共有して、フィードバックやレビューを受けることができます。これにより、ウェブサイトのデザインプロセスを大幅に合理化し、全員が同じ情報を共有することができます。
最後に、キャプチャした内容を体系的に整理して保存する習慣を身につけましょう。プロジェクトごとにフォルダやカテゴリを作成すると、体系的に整理し、必要なときに特定のキャプチャに簡単にアクセスすることができます。
これらのヒントを活用することで、画面キャプチャツールの利点を最大限に活用し、ウェブサイトデザインプロセスを合理化することができます。
5.画面キャプチャツールのベストプラクティス
ウェブサイトデザインに画面キャプチャツールを使用することは強力なツールですが、ツールを最大限に活用するには、いくつかのベストプラクティスに従うことが重要です。以下は、覚えておくべきいくつかの推奨事項です:
- キャプチャ計画を立てる:スクリーンショットのキャプチャを開始する前に、ウェブサイトで強調したい特定の領域を決定してください。 これにより、集中力を維持し、不要なキャプチャを避けることができます。
- 高解像度キャプチャを使用する:スクリーンキャプチャツールが高解像度でスクリーンショットをキャプチャするように設定されていることを確認してください。 これは、ウェブサイトのデザインの鮮明さと詳細を維持するのに役立ちます。
- さまざまなブラウザでテストする:画面キャプチャツールを使用して、さまざまなブラウザと画面サイズでウェブサイトのデザインをテストすることを忘れないでください。 これは、ディスプレイの問題を特定し、それに応じてデザインを調整するのに役立ちます。
- 共同作業でフィードバックを得る:キャプチャしたスクリーンショットをチームや顧客と共有して、フィードバックやレビューを受けましょう。 このようなコラボレーションにより、ウェブサイトのデザインを完成させる前に、すべての人の意見や提案を考慮することができます。
- ファイルを整理する: キャプチャしたスクリーンショットを整理し、ラベルを付けるシステムを開発することで、後で特定のキャプチャを見つけやすくなり、ワークフローを合理化することができます。
これらのベストプラクティスに従うことで、スクリーンキャプチャツールをウェブサイトデザインプロセスにおける貴重な資産として活用することができます。
6.結論:ニーズに合った画面キャプチャツールを選択する

ウェブサイトデザインでスクリーンキャプチャツールを使用するベストプラクティスについて説明したので、次に、特定のニーズに合ったツールを選択することの重要性について説明します。 市場には多くのオプションがあり、どのツールが最適かを判断するのは難しいかもしれません。
まず、さまざまな画面キャプチャツールが提供する機能を検討しましょう。ウェブページ全体をキャプチャできるのか、それとも特定のセクションだけをキャプチャできるのか? スクリーンショットに注釈を付けて、より良いコミュニケーションのためにマークアップできるのか?
次に、ご希望のプラットフォームとツールの互換性について考えてみましょう。WindowsとMacの両方で動作するツールが必要ですか? 他のブラウザでのキャプチャをサポートしていますか?
また、ツールの使いやすさとユーザーインターフェースも考慮しましょう。 直感的でユーザーフレンドリーで、スクリーンショットを素早く効率的にキャプチャできるツールを選びましょう。
最後に、価格とツールプロバイダーが提供する追加特典やサポートも考慮してください。ツールが提供する機能に対してリーズナブルな価格なのか、ツールを最大限に活用するためのカスタマーサポートやチュートリアルはありますか?
これらの要素を慎重に検討することで、特定のニーズを満たし、ウェブサイトデザインプロセスを強化するスクリーンキャプチャツールを選択することができます。適切なツールは、視覚的に美しくユーザーフレンドリーなウェブサイトを作成する上で大きな違いをもたらすことを忘れないでください。
ほとんどの場合、キャプチャプログラムをダウンロードしてデスクトップにインストールする必要がありますが、Vivoldiはオンラインツールとして提供されているため、いつでもインターネットに接続していれば、ウェブサイトの画面を自動的にキャプチャすることができるという利点があります。
ありがとうございました。